Получаем Client ID на Front-End (JavaScript, React.js и тд.)
Добавлять Client ID через JavaScript удобно, если у вас нет доступа к исходному коду сайта, например, при использовании SaaS-сервисов (WIX, Tilda и т. д.).
1. В шапке сайта перед тегом </head> подключить файл (именно этот вариант, иначе могут быть проблемы с Google Adwords):
<script type="text/javascript" data-skip-moving="true">
КОПИРОВАТЬ содержимое из файла - https://static.flamix.info/js/conversion/script.js
</скрипт>
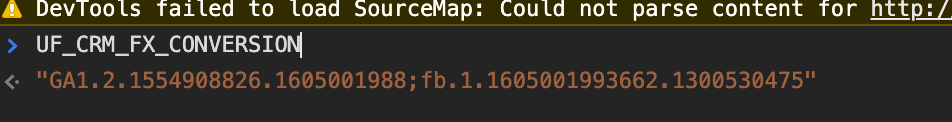
2. В результате в Консоли браузера, если ввести переменную UF_CRM_FX_CONVERSION, она должна отобразить ее значение: 
3. Ниже добавьте следующий код, где .flamix-conversion input нужно заменить на идентификатор вашей формы:
<script type="text/javascript" data-skip-moving="true">
var UF_CRM_FX_CONVERSION = FlamixConversion.getPreparedParams();
setInterval (функция () {
UF_CRM_FX_CONVERSION = FlamixConversion.getPreparedParams();
var flamix_conversion_el = document.querySelectorAll('.flamix-conversion input');
for (var i = 0; i < flamix_conversion_el_test.length; i++) {
flamix_conversion_el_test[i].value=FlamixConversion.getPreparedParams();
}
console.log('Плагин преобразования Flamix работает!');
}, 3000);
</скрипт>